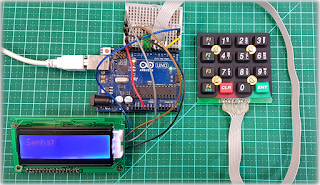
 Este é um teclado matricial
funcionando junto com um display LCD e um arduino uno, o mais básico que existe
hoje. O objetivo dessa montagem é criar um programa que recebe uma senha
digitada no teclado matricial, compara com a senha correta e exibe uma mensagem
de confirmação no display.
Este é um teclado matricial
funcionando junto com um display LCD e um arduino uno, o mais básico que existe
hoje. O objetivo dessa montagem é criar um programa que recebe uma senha
digitada no teclado matricial, compara com a senha correta e exibe uma mensagem
de confirmação no display.
Importante lembrar que tanto
esse teclado matricial quanto esse display funcionam com o ESP8266 e com o ESP32.
Como vocês podem ver, alimentamos
o circuito, ou seja, o Arduino, com USB, já que não estamos usando uma fonte
externa. A ligação do nosso teclado é feita por oito fios conectados nas portas
do Arduino, de forma bem simples, pois este teclado não tem alimentação por ser
passivo, o que facilita bastante as conexões.
O display está ligado com um Arduino pela UART, a porta serial, que também alimenta o dispositivo.
Em uma demonstração mostramos
no vídeo o nosso circuito checando se a senha digitada no teclado é correta ou
não.
No PDF utilizado no vídeo e
disponibilizado aqui temos a pinagem completa do chip que está sendo utilizado.
Display Serial
Este é o display serial que comunica com a UART, que é a RS com um TXRX. Ele existe também em versões I2C, mas outros modelos que ficarão para uma próxima montagem. Neste caso, esse display funciona pela UART pela RS.
Teclado matricial
O exemplo do teclado matricial
que a gente utiliza é esse da foto, está do lado direito. Mas, pegamos um diagrama
que mostra como é que ele funciona. Na verdade, ele só tem 4x4 linhas. Ou seja,
ele usa o mínimo de fios, ou seja, um fio para cada linha e coluna, então são
oito fios no total.
Ele não precisa de alimentação
porque funciona da seguinte forma: quando se aperta o 7, o teclado pega o 7 e
conecta em relação à linha e coluna, o que possibilita sua identificação pelo algoritmo
por varredura de forma automática.
Lembrando que qualquer teclado
de 4x4 que seja matricial vai funcionar nesta montagem.
Montagem
No esquema geral conectamos
oito fios direto nas portas do Arduino, já que o teclado não tem alimentação. No
display temos um sinal da RS 232 e alimentação positiva e negativa. Ainda está
presente o Backlight, que também já tá ligado (identificado por BKL).
Código Fonte
No código-fonte deste projeto você
tem que fazer um include serial e um include Keypad. Tem um define RX_PIN e um
TX_PIN, necessários ao software serial, e ainda o INVERTED 1. Este foi colocado
embaixo para amplificar o sinal que usa entrada com lógica invertida.
//biblioteca responsável pela comunicação com o display LCD #include <SoftwareSerial.h> //biblioteca responsável por capturar a tecla que foi pressionada no teclado #include <Keypad.h> // pino invalido apenas usado no contrutor do SoftwareSerial #define RX_PIN 255 // pino TX da nossa ligação Arduino x Display LCD #define TX_PIN 3 // inverte a lógica dos pinos Rx e Tx, tratando LOW como HIGH e vice-versa #define INVERTED 1
Comandos do Display
 Importante: nesse display, não
basta somente jogar uma string nele. Você precisa mandar caracteres de controle.
No PDF está o link do site onde tem um manual desse display. Mas, se você tiver
um display serial de uma outra marca é bom olhar esses códigos de controle próprios
dele. Neste modelo, por exemplo, quando mandamos um determinado controle, uma informação
para este display, precisamos mandar um prefixo, o número 254, para possibilitar
a comunicação.
Importante: nesse display, não
basta somente jogar uma string nele. Você precisa mandar caracteres de controle.
No PDF está o link do site onde tem um manual desse display. Mas, se você tiver
um display serial de uma outra marca é bom olhar esses códigos de controle próprios
dele. Neste modelo, por exemplo, quando mandamos um determinado controle, uma informação
para este display, precisamos mandar um prefixo, o número 254, para possibilitar
a comunicação.Comandos para o Display
Então, montamos um ARRAY, uma coleção de variáveis que são
acessadas com um índice numérico, para facilitar. Este será enviado para o display como uma configuração inicial.
//comando para limpar toda a tela do display
const char limparTela[ ] = {
254,1};
//comandos de configuração inicial
/*
254,254 --> acende o backlight
254,1 --> limpa a tela
254,253,1 --> configura o contraste em nível alto
254,13 --> liga o cursor paraficar piscando
*/
const char configInicial[ ] = {
254,254, 254,1, 254,253,1, 254,13};
Funcionamento do teclado
Como funciona o teclado? Primeiro, ele monta uma matriz. Essa matriz é do caracter que efetivamente vai ser exibido lá. Então, se eu colocar um X, quando apertar a primeira tecla esquerda na parte superior, estará esta exibida. Isso se trata do conteúdo do teclado, ou seja, o que ele vai mandar.
Outra coisa que temos a definição: número de linha 4, número de coluna 4, no caso do ARRAY deste teclado. Temos ainda pinos das linhas, que são os pinos do Arduino, e os pinos da coluna. Ainda temos um construtor Keypad customKeypad com os parâmetros de símbolos, pinos, da linha e da coluna.
const byte LINHAS = 4; //número de linhas do teclado
const byte COLUNAS = 4; //número de colunas do teclado
//define uma matriz com os símbolos que deseja ser lido do teclado
char SIMBOLOS[LINHAS][COLUNAS] = {
{'A','1','2','3'},
{'B','4','5','6'},
{'C','7','8','9'},
{'D','c','0','e'}
};
byte PINOS_LINHA[LINHAS] = {8, 9, 10, 11}; //pinos que indicam as linhas do teclado
byte PINOS_COLUNA[COLUNAS] = {4, 5, 6, 7}; //pinos que indicam as colunas do teclado
//instancia de Keypad, responsável por capturar a tecla pressionada
Keypad customKeypad = Keypad( makeKeymap(SIMBOLOS), PINOS_LINHA, PINOS_COLUNA, LINHAS, COLUNAS);
Definição da senha
Nessa parte definimos a senha e depois temos que ter uma senha a ser digitada, ou seja, uma string vazia. Abaixo colocamos a instância do softwareSerial.
//variáveis resposnsáveis por armazenar as senhas const String SENHA_ESPERADA = "1234ABCD"; String SENHA_DIGITADA = ""; //instancia de SoftwareSerial para nos comunicar com o Display via serial SoftwareSerial displaySerial = SoftwareSerial(RX_PIN, TX_PIN, INVERTED);
Setup
Quanto ao Setup, aqui consta o displaySerial.begin(2.400), que se trata da velocidade, esta suficiente para mandar um byte. Na sequência, está uma espera de 700 milissegundos. incluímos o displaySerial.print(configInicial), da configuração inicial, com novo delay de 10 milissegundos e vamos à função início. Na função início, colocamos displaySerial.print(“senha:”).
void setup(){
Serial.begin(2400);
//inicializando a serial de comunicação com o display
//importante o baud rate ser de 2400
displaySerial.begin(2400);
//tempo de espera pela inicialização do display
delay(700);
//seta a configuração inicial do display
displaySerial.print(configInicial);
delay(10);
inicio();
}
//função responsável por imprimir na tela a mensagem para digitar a senha
//é chamada toda vez q a senha foi digitada e comparada, também quando
//a tecla limpar display foi pressionada.
void inicio(){
displaySerial.print("Senha:");
}
Loop
No loop, criamos uma customKey = customKeypad.getKey() e na sequência, entramos em um comando Switch.
//captura a tecla pressionada do teclado
char customKey = customKeypad.getKey();
//caso alguma tecla foi pressionada
if (customKey){
Serial.println(customKey);
switch(customKey)
{
/.../
}
}
Loop – Switch Parte 1
Por dentro do comando Switch: mostra a lista de possibilidades de teclas imprimíveis, caso pressionadas, e incrementa a senha: pega o customKey e concatena a senha digitada. Na sequência, o displaySerial.print(customKey) mostra o conteúdo da tecla. switch(customKey)
{
//caso alguma das teclas imprimíveis foi pressionada
case 'A':
case 'B':
case 'C':
case 'D':
case '0':
case '1':
case '2':
case '3':
case '4':
case '5':
case '6':
case '7':
case '8':
case '9':
//concatena o novo símbolo a senha que estamos digitando
SENHA_DIGITADA+=customKey;
Serial.println(SENHA_DIGITADA);
//imrpime na tela o símbolo pressionado
displaySerial.print(customKey);
break;
Loop – Switch Parte 2
Neste código mostramos um cenário caso a tecla CLEAR seja pressionada. Caso seja digitada a letra C, limpa a variável que guarda a senha que está sendo digitada. Chama o comando para limpar a tela e reinicia.
//caso a tecla CLEAR tenha sido pressionada
case 'c':
//limpa a variável que guarda a senha que está sendo digitada
SENHA_DIGITADA = "";
//chama o comando para limpar a tela
displaySerial.print(limparTela);
//configura a mensagem para digitar a senha
inicio();
break;
Loop – Switch Parte 3
Uma outra possibilidade: se digitada a letra E. Neste caso será feita a limpeza da tela e analisada se a senha digitada é correta ou incorreta. Na sequência, daremos um novo delay de 2 segundos, limpamos a tela, zeramos a variável da senha digitada e voltamos ao início. //caso a tecla ENTER seja pressionada, devemos comparar as senhas
case 'e':
//limpa a tela
displaySerial.print(limparTela);
//se a senha digitada foi igual a ESPERADA
if(SENHA_ESPERADA==SENHA_DIGITADA)
{
Serial.println("Senha Correta!");
//imprime mensagem de senha correta
displaySerial.print("Senha Correta!!!");
}
//caso senha esteja errada
else{
Serial.println("Senha Incorreta!");
//imprime mensagem de senha incorreta
displaySerial.print("Senha Incorreta!");
}
//aguarda 2 segundos para limpar a tela novamente e esperar uma nova senha ser digitada
delay(2000);
displaySerial.print(limparTela);
Arquivos para download:











2 Comentários
Olá bom dia tudo bem? Estou com dificuldade em fazer funcionar o matricial 4x4 o display 16x2 com o I2C o RFID é a Câmara. Gostei da sua ajuda para fazer todos esses modulos funcionar, tem como eu ligar todos de uma só vez no Arduino para funcionarem juntos.
ResponderExcluirPoderia disponibilizar o link para a biblioteca do teclado matricial?
ResponderExcluir